- Home
- Chi siamo
- Servizi
- Il nostro metodo
- Blog
- Supporto
- Raccontaci il tuo progetto

Abbiamo deciso di utilizzare al meglio Lighthouse durante il processo di progettazione del nostro sito Web.
Lighthouse è uno strumento automatizzato open source utilizzato per migliorare la qualità delle pagine Web. Puoi eseguirlo su qualsiasi pagina Web, pubblica o che richiede autenticazione. Ha audit per prestazioni, accessibilità, app web progressive, SEO e altro. È disponibile per tutti gratuitamente. Se stai usando Chrome in questo momento puoi usarlo facendo clic con il tasto destro del mouse su “Ispeziona” e facendo clic sulla voce “Faro” nel menu.
Usiamo Lighthouse regolarmente quando lavoriamo sui siti Web dei nostri clienti. Sebbene otteniamo spesso ottimi voti per prestazioni, accessibilità, migliori pratiche e SEO, non siamo mai stati in grado di ottenere tutti questi risultati insieme al di sopra del 90%.
Abbiamo deciso di ridisegnare il nostro sito Web, invece di creare un sito Web con tutti i tipi di occhiali grafici e componenti aggiuntivi, abbiamo optato per un approccio minimo per vedere se potessimo ottenere i migliori voti possibili su Lighthouse.
Il 22 maggio 2020, in meno di un giorno, abbiamo progettato e pubblicato il nuovo sito Web. Questi erano i punteggi di Lighthouse che abbiamo ottenuto: prestazioni 97%, accessibilità 100%, best practice 100% e SEO 100%.


Ora, ogni volta che decidiamo di migliorare il sito Web, lo testiamo su Lighthouse. Se i punteggi diminuiscono, scartiamo la modifica e proviamo a pensare a alternative migliori.
Sappiamo che il sito Web è lungi dall’essere perfetto, ma usando questo approccio e applicando piccoli miglioramenti su base continuativa pensiamo che saremo in grado di avere un ottimo sito Web con la qualità al 100% in Lighthouse.
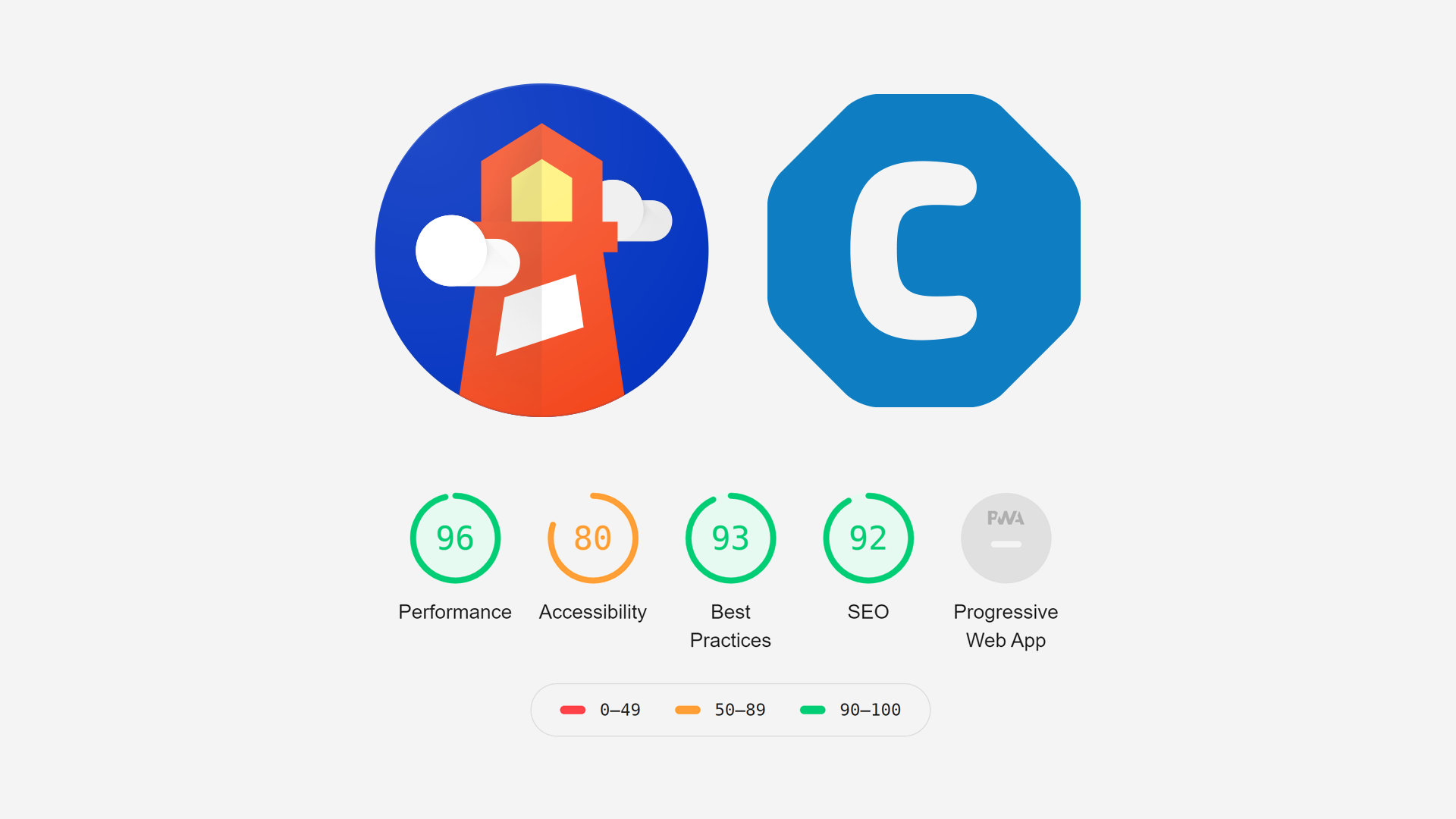
Ecco lo stesso test fatto su Google.
Francamente, la nostra opinione è che Google dovrebbe fare di meglio! Almeno dovrebbe cercare di aumentare il punteggio di accessibilità al di sopra del 90%.
Facci sapere nei commenti come si classifica il tuo sito Web e se ritieni che questo approccio abbia senso.