- Home
- About
- Services
- Our approach
- Blog
- Support
- Tell us about your project

We have decided to make good use of Lighthouse during our website design process.
Lighthouse is an open-source, automated tool used for improving the quality of web pages. You can run it against any web page, either public or requiring authentication. It has audits for performance, accessibility, progressive web apps, SEO, and more. It is available to all for free. If you are using Chrome right now you can use it by right-clicking “Inspect” and clicking on the “Lighthouse” voice on the menu.
We use Lighthouse regularly when working on our customers’ websites. Although we often get very good grades for Performance, Accessibility, Best Practices, and SEO, we have never been able to get all of these results together above the 90% mark.
We decided to redesign our website, instead of making a website with all sorts of graphic spectacles and add-ons, we opted for a minimal approach to see if we could get the best possible Lighthouse votes.
On May 22, 2020, in less than a day, we designed and published the new website. These were the Lighthouse scores we got: Performance 97%, Accessibility 100%, Best Practices 100%, and SEO 100%.


Now, every time we decide to improve on the website, we test it on Lighthouse. If the scores decrease, we discard the change and try to think of better alternatives.
We know that the website is far from perfect, but using this approach and applying small improvements on an ongoing basis we think we’ll be able to have a great website with 100% quality in Lighthouse.
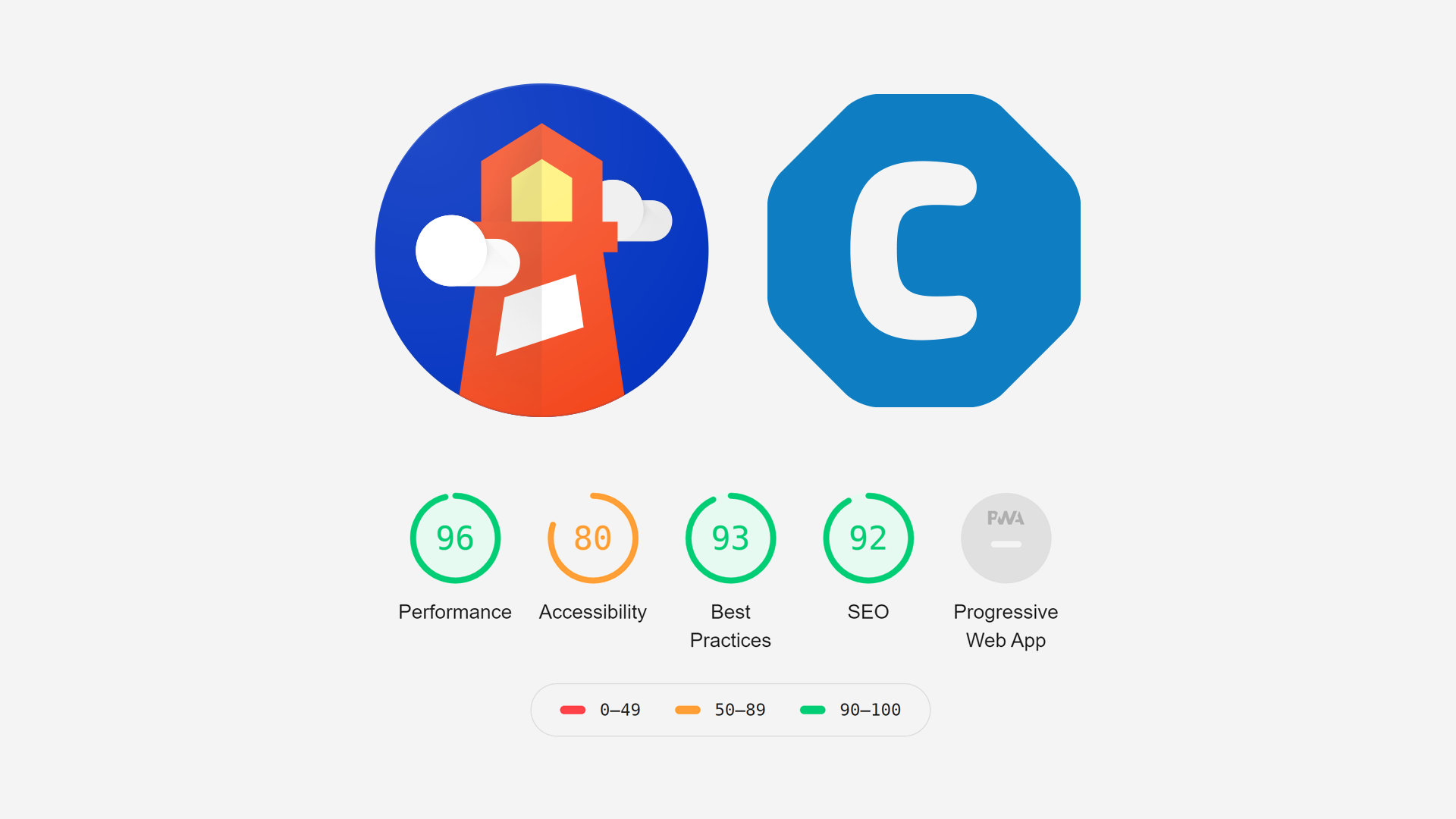
Here is the same test done on Google.
Frankly, our opinion is that Google should do better than that! At least it should try to push up the Accessibility score above 90%.
Let us know in the comments how your website ranks and if you think this approach makes sense.